
今回は、ブログを運営する上でおススメのWordpressテーマをご紹介していきたいと思います。
テーマには無料のものと有料のものがありますが、
Ruriがこれまで実際に使ってみたものをご紹介!
使ってみた使用感などをお伝えしていきます!
目次
私はもともとネットサーフィンと最低限のエクセル・ワード操作ができるというレベルのパソコン音痴で、PCやブログについて詳しいことはほとんど分からない状態でブログを始めました。
ブログを始めるにあたり何も知識がなかった私は、とりあえず購入した教材でおススメされていたWordpressテーマを使用することにしました。
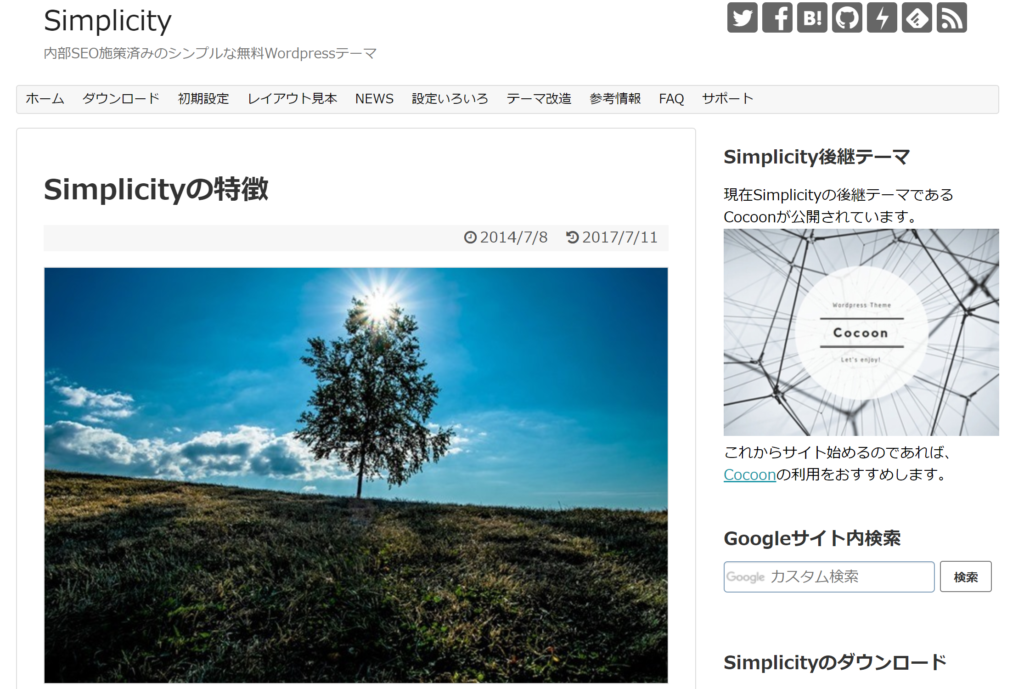
私が初めてブログを立ち上げる時に使ったテーマはわいひらさんのSimplicityです。

引用:https://wp-simplicity.com/
その名の通り、これ以上ないというくらいとてもシンプルなデザインです。
使ってみた感想としては
操作も分かりやすく使いやすいテーマで、初心者にはこれで十分でした!
ちなみに、月収45万円達成した時もこのテーマを使用していました。
無料テーマでも問題なく稼げます。
初心者のうちは、ブログのデザインよりもとにかく記事投稿が大切と思っていたので
ほとんどいじらずにデフォルトの設定で使っていました。
もともと凝り性なので、
「デザインを気にし出したら、そっちばかり気になって時間をかけてしまいそう」という自覚があったんです^^;
トレンドブログの場合は「キーワード検索をしてその記事を単体で見に来るユーザーが多い」ので
ユーザー側もほとんどデザインを気にしていません。
デザイン性よりも「ユーザーに正しい情報を素早く与えることができるかどうか」を重視したほうがいいと思います。
Simplicityの特徴は主に以下の7つ。
デザインは本当にシンプルですが、逆にあれこれ気にせずに記事書きに集中できていた気がします。
4、5カ月経ったころに、いよいよデザインに飽きて他のものに変えました。

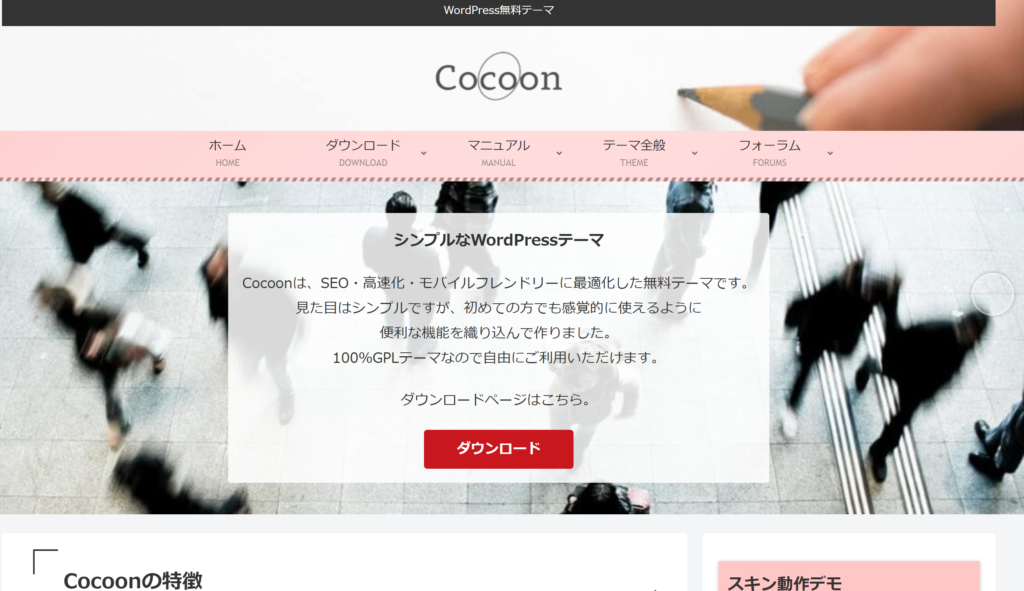
引用:https://wp-cocoon.com/?theme-switch=skin-momoon-pink
Simplicityと同じ製作者であるわいひらさんが提供しているCocoon。
こちらを愛用しているブロガーさんはすごく多いですよね。このテーマについては悪い話を聞いたことがありません。
私も今はCocoonをよく使っています。
こちらのテーマはSimplicityの後継として作られたものなので特徴や設計もとても似ています。
こちらのテーマはとにかくカスタムしやすく、気軽にブログの外観を変えられます。
40種類以上あるデザイン(スキン)の中から、自分のイメージに合うものを選ぶだけ。
1クリックで雰囲気をガラッと変えられます。
また、文字装飾のバリエーションも豊富で簡単にマーカーが引けたり、アンダーラインが引けます。
付箋っぽい装飾をしたり、「メモ」や「注意書き」のように文章内にポイントを作りたい場合に
サクッとできるのですごく楽しい♪
吹き出しの装飾もとても簡単なので
「ここは会話形式にしたいなー」という時もラクラクです。
装飾が簡単な事ってすごく大事ですよね~
いちいちコード貼るとかめんどくさいし。
Cocoonは、HTMLコードとかに全く詳しくなくてもクリック一つで装飾できちゃうので重宝しています。
ついでに、装飾したい時に使っているサイトもご紹介しておきます。
↑この囲み枠も上記のリンクのものをコピペしただけです
無料テーマなのにスキンの着せ替えで見た目をガラリと変えたり、装飾をサクサク楽しめるCocoonは本当に素晴らしいテーマだと思います。
感謝感謝。
しばらくは、Cocoonを愛用していくと思います^^
続いては、有料テーマのご紹介です。
私はまだ2つしか有料テーマを購入したことがないのですが( ^ω^)・・・
ご紹介していきたいと思います。

引用:https://opencage.com/hummingbird/
ハミングバードって、可愛い名前~^^
というのが第一印象笑
女性にぴったりのかわいくて美しいサイトが作れます。
有料テーマの中では手ごろな方で、販売価格は7,980円(税込)※2020年2月23日時点 です。
こちらのサイトは、今でも愛用していますが表示速度が凄く優秀です。
一時期、後述するJINという有料テーマを入れたサイトが軒並み速度が遅くなってしまったことがあって、
JINを入れたサイトはその後Cocoonに変えて速度復活したのですが。
ハミングバードは表示速度がずっと優秀なので「デザインも好きだし、速度も速いし上位表示できてるから下手に変えない方がいいかも」ということで
こちらのテーマを入れたブログはそのままテーマを変えず愛用中です。
ハミングバードは、ボックス用のショートコードも充実しています。
ただ、装飾の簡単さでいうとCocoonの方が楽です。

引用:https://jin-demo.jp
最後にご紹介するのはJINです。価格は14,800円(税込)※2020年2月23日時点
こちら、凄腕アフィリエイターのひつじさんが開発したテーマという事で有名で、愛用者もたくさんいます。
私はデザインに一目ぼれして、満を持して購入!
ちょっとお高い。と思いましたが、使いやすさ・サイトの美しさは秀逸です。
とにかくデザインがオシャレで操作しやすくおススメなのですが、
実は今私はJINを使っていません(涙)
ちらっと先述しましたが、JINに切り替えてから重くなってしまったサイトがあって、
色々調べて対策したのですがPCに疎い私には対処できず、あきらめてCocoonに変えました。
速度がなぜ重要かというと、
表示速度が遅かったりサイトが重かったりすることでユーザー(読者)が
「なんだよ、記事開けないじゃん!」とか「途中で読み込まなくなった・・他のサイト行こ。」といった感じで離脱してしまうんです。
また、Googleがユーザビリティをとても重要視しているため「重いサイト」は順位が上がりにくいと言われています。
JINの速度について、私個人としては「遅い(TへT)」と感じてしまったのですが、
ツイッターとかでブロガーさん達の意見を検索すると見解は様々です。
「JINが遅い!」という人には、ヒツジさんが対策まとめてくれてるのでどうぞ!https://t.co/1nTt1o3es9
①②④⑤は、30分くらいで出来ます
テーマ変えるより楽なのでまずはココから調べてできるなら、⑥⑦も効きます
③は時間かかるので最後、大事だけど
これでダメなら、別テーマもありかもね! pic.twitter.com/ee9MakeMW9
— おかれもん@Youtubeブロガー (@lemon_blogger) June 24, 2019
・何も対策しないと確かに遅い。
・JINを使っている人のサイトは読み込みが遅い
・アニメーション効果をオフにすると改善する
・色々対策したらモバイルで80点出るようになる。画像たくさん貼ってても大丈夫。何もしないと30点以下で壊滅的だった
・スコアの点数は悪いけど表示速度はページ間移動0.09秒と悪くない
などなど色々な声があります。
「前は遅かったけど最近は改善されたよ!」という声も聞きますので、
次に立ち上げるサイトでJINを使ってみようかな~とも思っています。
デザインは大好きだし、せっかく高いの買ったから本当は使いたいので笑
JINはこう対策したらばっちり速度あがったよ!
という方がいらっしゃったらぜひ教えてください!
※ちなみにコロコロテーマを変えることはおススメしません。
表示が崩れる場合もありますし、ブログの内部構造がガラッと変わるので順位に悪影響を及ぼすこともあります。
JINからCocoonに変更するときは、表示が崩れたりしたのでSEさんに協力してもらい綺麗な表示に直してもらいました。
できるだけ、テーマは途中で変えないようにしましょうね!(変えたり戻したりは結構大変な作業です)
どうしても変更したい場合は自己責任で。
必ずバックアップを取ってから行いましょう!
Ruriがこれまで使用したWordpressテーマについてご紹介させていただきました。
PCに疎い私がレビューしたものなので、専門的な事は書けなくて申し訳ないのですが
ブログ初心者が使った目線でのレビューという事でご参考にしていただけたらと思います!
速度計測は、沼にハマりだすと抜け出せなくなるので
そこに時間を割くよりは、そういったストレスが少ないテーマを最初から選んでどんどん記事投稿をしていくことをおススメします!
それでは、最後までお読みいただきありがとうございました。
ランキングの応援をお願いします♪
Ruriのブログ【アドセンス for you!】は
人気ブログランキングに参加しています。
画像をクリックするだけでRuriにあなたの声援が届きます!
Ruriのメルマガやブログの記事が
少しでもあなたのお役に立てましたら応援クリックをしていただけるとさらに頑張れます!
\ぽちっと応援クリックをお願いします!/
Ruriの順位をのぞいてみる!
いつもありがとうございます。これからもあなたのお役に立てる記事を配信していきます♪♪

外国人スポーツ選手のネタが実はオイシイ2つの理由

ブログ記事の外注化はいつから始めるべき?メリットデメリットを解説!

ブログにおすすめのWordPressテーマはコレ!【無料版&有料版】

トレンド記事はアドセンス審査に通らない?審査におすすめの記事ネタは?

トレンドブログで使う画像の著作権ルールは?ペナルティやアカウント停止のラインは?
ワードプレスは、無料のテンプレでも、十分使えるものがあっていいですよね。
コメントありがとうございます!本当に、こ 機能もデザインも十分でありがたいですよね!
はじめまして!
WordPressテーマを作成する際にとても
参考となりました!
ご参考になったようで嬉しいです^^また遊びに来てくださいね!
アフィリエイト初心者ですが、
ワードプレス始めるのに、とても参考になりました。
たかさん
コメント有難うございます^^参考になったとのことで、とても嬉しいです。ブログ立ち上げぜひ頑張ってください!
ランキングからきました。これから何を始めようかと迷っていたのですが、ワードプレスの良さが伝わってきました。参考になります。
oliveさん、コメントいただきありがとうございます!参考になったなら嬉しいです^^
こんにちは。
ランキングからきました。
とってもわかりやすかったです。
参考にさせていただきます。
misuzuさん、嬉しいコメントを有難うございます!また近々更新しますね!
ぜひまたいらしてください^^
またまた人気ブログランキングからお邪魔しました。
WordPressテーマの理解が進みました。ありがとうございます。
kouichi1202さん
またのご訪問有難うございます^^
嬉しいコメントありがとうございます!また参考になる記事を書いていけたらと思いますので
また覗きにいらしてくださいね!
WordPressテーマ、楽しく読まさせていただきました。
ありがとうございます。
また訪問させて頂きます。
ましゃやんさん
ご訪問ありがとうございます^^
ぜひまたいらしてください!
Ruriさんこんにちは。初めましてどなと申します。
赤い文字にしたり、罫線などもっと取り入れて、
cocoonをぜひ使いこなしたいと思います。
どなさん
コメントありがとうございます!
Cocoonは無料なのに本当に優良なテーマですよね。
ぜひ使いこなして、愛着のわくブログに仕上げてください^^